Veb aplikasiyası quruculuğunun müştəri tərəfinə UI və UX daxildir (user interface — istifadəçi interfeysi, user experience – istifadəçi yaşantısı). İnterfeysin ürəyəyatan olması üçün biz buna imkan verən texnikadan istifadə eləməliyik. Bu texnika, əsasən HTML və CSS ilə işləmək bacarığıdır.
HTML və CSS istənilən vebsaytın təməlidir. Dəxli yoxdur, hansı sənəd üzərində işləyirik — JSX, .PHP, .HTML, .PHTML və ya başqası – vebsayt applikasiyası baxımından nəticə HTML və CSS olacaq.
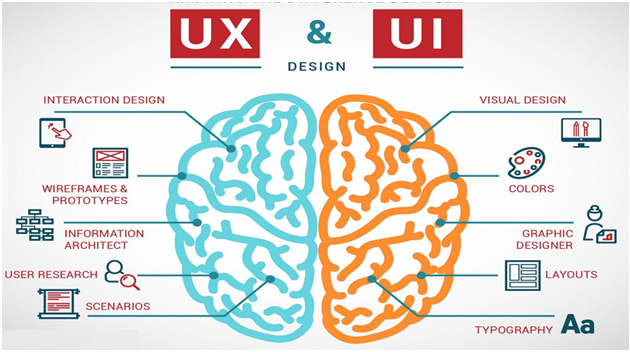
UI və UX necə ayrılır?

UX dizaynı istifadəçi təcrübəsinə aiddir, UI dizaynı isə istifadəçi interfeysinə. Bunların hər ikisi İT məhsulu üçün həlledicidir və bir-biri ilə bağlı işlənməsi vacibdir.
Bunlar bir-birinə inteqrasiya olunsa da, rolları yetərincə fərqlidir, ayrı-ayrı proseslərlə bağlıdır.
UX, yəni istifadəçi təcrübəsi
UX dizaynı nisbətən yeni sahədir, bir çox şirkətlər təzə-təzə anlayırlar ki, yeni müştəri cəb eləmək, köhnələri saxlamaq işində uğur qazanmaq üçün kiməsə maaş verməlidirlər.
“UX dizayn” sözü nisbətən çaşdırıcıdır. Adamlaırn çoxu üçün “dizayn” sözü yaradıcılıqla bağlıdır, rənglərə, qrafikaya aiddir. Əslində isə onun mahiyyəti funksionallığında, düzəldilmiş məhsulun istifadəçilərə yaşatdıqlarında gizlənib.
UX dizayn komandasının işi hədəf müştərilərinin kimliyini bilmək, məhsulla bağlı onların təcrübəsinin səmərəli olmasını təmin eləməkdir. Bu baxımdan məhsul (veb, applikasiya) hazırlayarkən funksionallıq, yararlılıq, istifadəçiyə uyuşmaq dizayn komandasının prioritetlərindəndir. UX dizaynerləri, əsasən, digital məhsullara fokuslanırlar, ancaq nəzəriyyə və proses bu sadaladıqlarımıza da aid ola bilər.
Strategiya və kontekst:
- Rəqiblərin analizi
- Müştərilərin analizi
- Məhsulun strukturu/Strategiya
- Məzmun yaradılması
Skelet və prototip:
- Skelet (karkas) qurma
- Prototip yaratma
- Sınaq/İterasiya (təkrarlama)
- Quruculuğun planlaşdırılması
İcra və analiz:
- UI/UX dizaynerlərinin əlaqəli çalışması
- Qurucularla əlaqələndirmə
- Hədəfin izlənməsi və inteqrasiya
- Analiz və iterasiya
Göründüyü kimi, UX dizaynerlərin vəzifəsi çox mürəkkəbdir: bir az marketinq, bir az dizaynerlik, bir az layihə idarəçiliyi. Yəni bu, çətin, çoxtərəfli bir işdir.
Yazıda məhsulun iterasiyasının iki dəfə qeyd olunduğunu gördünüz: analiz və sınaqla bağlı. Əslində sınağı siyahıdakı istəniln sözün yanına qoya bilərsiniz. Son məqsəd sınaq və yenilənmə yoluyla biznes hədəflərini istifadəçinin ehtiyacları ilə uzlaşdırmaq, hər iki tərəfi təmin eləyən əlaqələr qurmaqdır.
UI, yəni istifadəçi interfeysi
Yaxşı UI intuitiv olmalıdır, buna nail olmaq isə çox tərtökən işdir.
Samsung, yaxud Apple smartfonlarının hansının yaxşı olması haqda araşdırmaçılar sorğu keçirəndə çoxları iPhone-a üstünlük verir. Bu iki brendin telefon məhsuları eyni şeyi yaşadır, ancaq birinə üstünlük verirlər. Niyə?
Niyə Apple telefonuna üstünlük vermələri barədə suala istifadəçilər əlüstü cavab veriblər: “Apple daha intuitivdir.”
Növbəti sual: “Maraqlıdır, onun daha intutitiv olmasına aid konkret misal göstərə bilərsinizmi?”
Bu sualdan sonra onlar özlərini itirirlər: “Əlbəttə, Apple daha intuitivdir – nə cəsarətlə belə sual verirsiniz!”
Bu nöqtədən sonra onlar cavab vermək üçün əlləşirlər. “Belədir də”, “başqa cür ola bilməz”, “çox sadədir”, “Apple əppləri daha uyğun və cəlbedicidir”.
Apple UI-si UX ilə elə qovuşub ki, heç necə qovuşduğu hiss olunmur. Uİ nə qədər rəvan olsa, məhsul bir o qədər intuitiv olacaq.
UI dizaynerinin işinə bunlar daxildir:
Görsəniş və həssaslıq:
- İstehlakçı analizi
- Dizayn analizi
- Brendləşmə və qrafik işləmə
- İstifadə qaydaları/ardıcıllıq
Reaksiyavermə və interaktivlik:
- UI prototipləşdirməsi
- İnteraktivlik və animasiya
- Hər növ ekran ölçülərinə uzlaşdırmaq
- Qurucu ilə birgə çalışma
Ön tərəfin (müştəri trəfin) qurulmasını asanlaşdıran bir neçə çərçivə (framework) və standart modul (library) var. Bəzilərini sadalayaq.
JavaScript dəstləri və standart modulları:
- React.js
- Angular. js
- Vue.js
- Jquery
CSS dəstləri:
- Bootstrap
- Foundation
- Bulma
- UIkit
- Semantic UI
Sərlövhədəki foto: Michael Coghlan / Flickr